GitHub Copilotのコツ
2022 年末にGitHub Copilotを試しに導入しました。これはとても良いですね。
関数名や変数を定義すると、このあと自分が書こうと思っていたコードが高い精度でサジェストされる。この「お前わかってるな」感が気に入りました。2023 年 1 月時点で Individuals プランであれば、月$10 だけど、体感 1 週間以内には払った金額は回収できると思った。 実際最近のインタビューで GitHub の CEO がCopilot を使っている開発者は、新規コードの 40%を Copilot で記述していると答えているのを見た。 数字を聞くと驚くが、一度 Copilot を使ってみるとこれくらいの数字でも違和感はない。
導入して 2 ヶ月弱、Copilot を使った実装にも慣れてきた。大分コツを掴んできた気がするので一度今の使い方をまとめてみる。(なおこの文章では Visual Studio Code での開発を想定している)
Codex: GitHub Copilot の本体
GitHub Copilot 自体はこの記事では詳しく紹介しないが、このサービスの裏側で動いているモデルについて軽く触れておきます。
GitHub Copilot は OpenAI の Codex というモデルを利用しています。今話題の ChatGPT で使われている GPT3 系列と同じ系列で、プログラムコードの生成に特化したモデルと言われています。 こちらの公式ドキュメントに Codex を使うにあたってのベストプラクティスが紹介されています。僕が感じたコツも概ねこれに沿ったものなっていたので、なんならこのドキュメントを読むだけ大体の勘所をつかめると思う。 Copilot を使い倒したいと思うなら読んで損はないでしょう。
Copilot のコツ
Copilot をペアプロ相手と考え、如何に正確に実装しようと考えている内容を相手に伝えるかを意識していくことが大事だと思います。 どのようにコードを書くことで Copilot に実装したい内容が伝えられるのかがだんだんわかるようになってきます。これが Copilot でのコツと言えるでしょう。
僕は最近 Copilot をペアプロ相手と考えるのが良いかなと思っている。自分が何をやりたいかをできる限り明確かつ具体的に伝えられるかが一番大事なコツと言えると思う。
明示的なコメントや関数名をつける
最も重要なコツの一つがどんなコードを書きたいのかを具体的かつ的確にコメントや関数名で表そうということです。
自分が指示を出される側になったと考えればイメージしやすいと思いますが、指示が曖昧であればあるほど何をアウトプットとして出せばよいかの期待がズレてしまうでしょう。 これは Copilot だって同じです。「なんかいい感じの処理をアレで実装しといて」くらい何も言ってないのと同義な指示を出されれば困ってしまいますよね。
このコツは単純に自分のプログラミングスキルを向上させることと同義かもしれません。人間が読んで理解しやすいコメント・関数名であれば、Copilot も正確にサジェストを出してもらう可能性が高まります。 一般的に読みやすいコードとはどういうものかについては、リーダブルコードなどの書籍で説明されている内容が該当するでしょう。
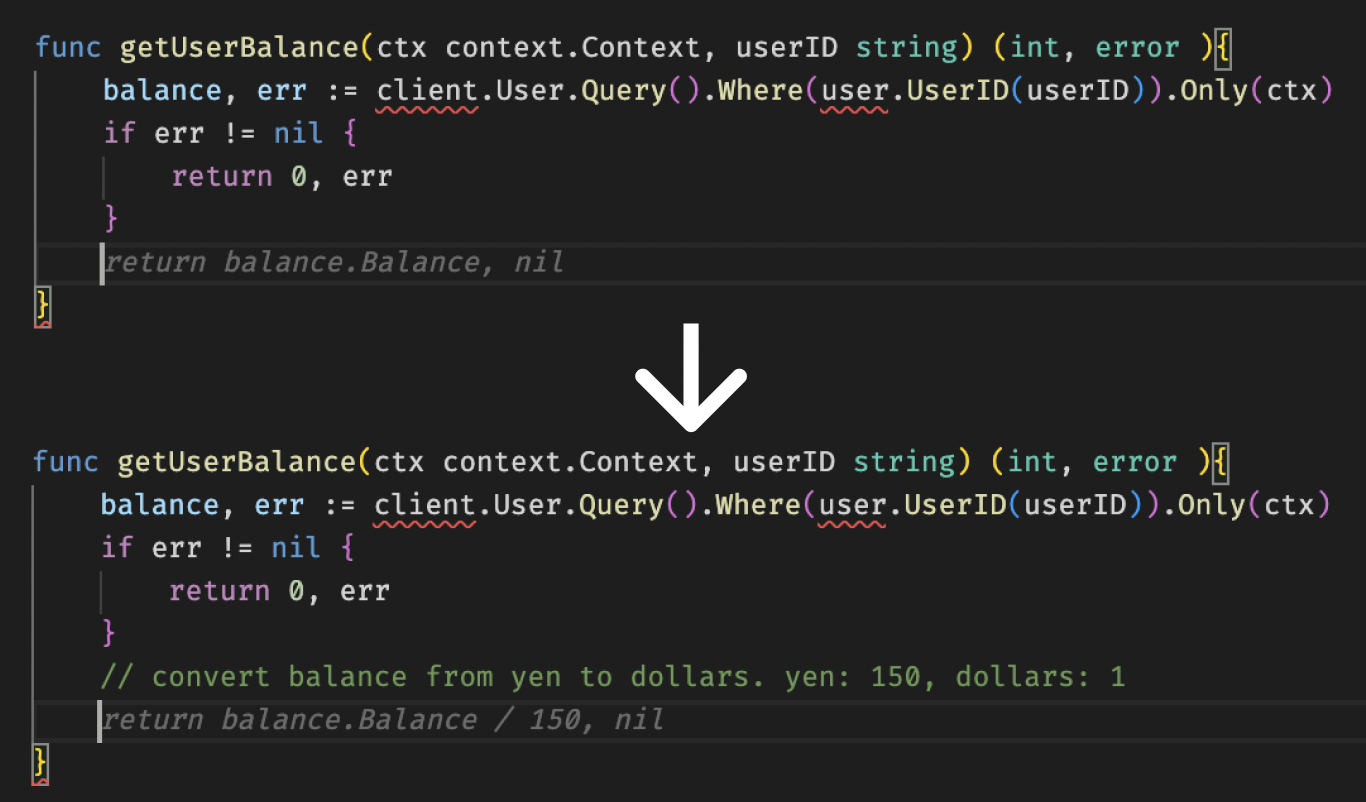
関数内にコメントを書く
Copilot は小さく切り出された関数のようにシンプルな処理に対しては精度高くサジェストしてくれるが、複雑な処理に対しては精度が下がる傾向にあります。とはいえ全ての処理を関数に分けるのは現実的ではありません。 関数内のコメントは、こういったケースで有用です。
関数内にコメントを書くことで、その処理内で実行したい処理に関する情報を追加して Copilot に伝えることができます。コンテキストやコードに対する意図が明確になればなるほど、サジェストされるコードの精度が上がります。

使ってほしい関数・ライブラリなどはコメントで指定する
特定のライブラリを使ってほしい場合は、そのライブラリを import しておくと、そのライブラリの関数をサジェストしてくれます。これはコメントに記述しておくことも有効です。
ライブラリと書いたが、自分のリポジトリ内の特定コードも同じ扱いです。
const awesome = require("./awesomeFunctions");
// create wonderful sort function to use awesome.sort
// ここ以降にサジェストが表示される
上記のようにコメント内に利用したい関数などを明示しておくことで、Copilot はその関数を使ったサジェストを表示してくれる可能性が高まります。
GitHub Copilot はリポジトリのどこまで読み込んでいるのか
Copilot の Q&Aには以下のように記述されています。
Code Snippets Data Depending on your preferred telemetry settings, GitHub Copilot may also collect and retain the following, collectively referred to as “code snippets”: source code that you are editing, related files and other files open in the same IDE or editor, URLs of repositories and files path.
お客様が希望する遠隔測定設定に応じて、GitHub Copilot は以下のものも収集・保持することがあります(総称して「コードスニペット」):お客様が編集中のソースコード、関連ファイル、同じ IDE またはエディタで開いている他のファイル、リポジトリの URL、ファイルのパス。(DeepL による翻訳)
つまり現在編集中のファイルと、リポジトリ内に存在するそのファイルに関連するファイルを読み込んでいるようです。 ポイントはそのファイルに関連するファイルをどう判定しているかだが、確実なのは import などによって読み込んでいるファイルを関連ファイルと位置づけているということだろう。 使ってほしいファイルやライブラリについては、あらかじめ import で読み込んでおいたり、タブで開いておくなどしておくと Copilot がこれらを活用しより良いサジェストをしてくれます。
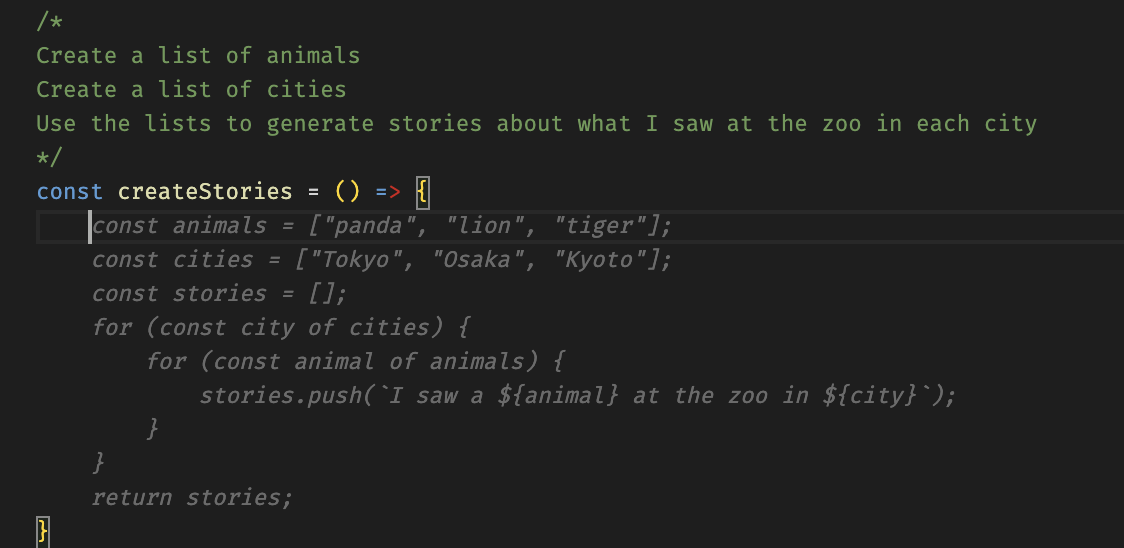
コメント内に複数の処理を並べて書くと、その処理をサジェストしてくれる
いくら関数名を工夫しても実現したい処理が複雑であればあるほど、適切に表現するのが難しいこともあります。これは関数として別で切り出す必要性の証拠かもしれませんね。
例えば処理の内容が数ステップに分かれているような場合は、それをコメントに記述しておくと Copilot はうまく理解し、反映したコードを提案してくれます。

上記の例ではコメントに従い、animalsとcitiesを定義し、storiesを返すようなコードをサジェストしてくれています。
実装者が処理の流れをうまくコメントに書けるかどうかで、サジェストの質が変わります。
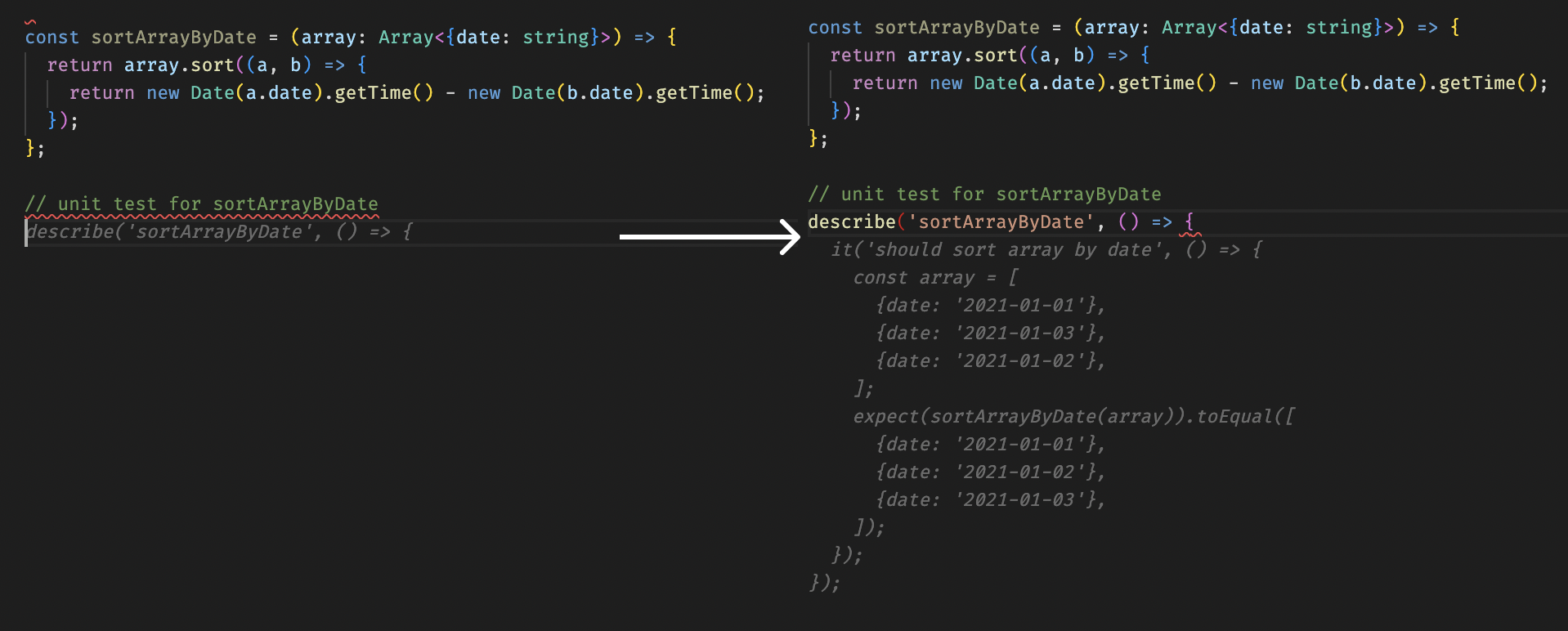
コメントで指示を出す
Copilot は思っていた以上に柔軟にコメントを理解してくれます。 以下の例はコメントで特定の関数のユニットテストを書くように指示をしています。

この例ではsorArrayByDateという関数を実装されているという前提で、コメント内でこの関数に対してテストを書けと指示をしています。
Copilot はキチンとコメントの内容を読み取り、コメント上部に記述されているsorArrayByDateのテストコードを提案してくれます。
こういった指示出しはユニットコードの生成以外でも大いに有効です。例えば関数を実装する際に特定の構造体を利用指示したり、内部の処理で使用する関数を指定できたりします。
AI によるプログラミングのサポート
最近とにかく話題の ChatGPT ですが、これをエディタに組み込んでコーディングの補佐を担ってもらう拡張ツールも話題になっています。 ChatGPT は Copilot で使われているモデルと違い、対話型のモデルです。これまで触っていた所感だと、ChatGPT はよりリファクタリングや機能の追加といったユースケースで Copilot より融通がききます。
実は Copilot にもまだ β 版ですが GitHub Copilot Labs という experimental 版の拡張ツールが存在し、リファクタリングやテストコードの生成、ドキュメンテーションといった様々な機能を試すことができます。 これらはまだまだ荒削りな部分が多いですが、今後確実に精度を上がっていくでしょうし、AI によるプログラミングのサポートは今後ますます便利になっていくでしょう。 ソフトウェアエンジニアの一人としては、自分は今後エンジニアとしての価値をどこで発揮するかを真剣に考える必要があると感じています。
どう付き合っていくか
GitHub Copilot のようなツールは開発者にどのような影響を与えるかについて、公式の Q&A では以下のように回答されていました。
Bringing in more intelligent systems has the potential to bring enormous change to the developer experience. We do not expect GitHub Copilot to replace developers. Rather, we expect GitHub Copilot to partner with developers, augment their capabilities, and enable them to be more productive, reduce manual tasks, and help them focus on interesting work. We also believe that GitHub Copilot has the potential to lower barriers to entry, enabling more people to explore software development, and join the next generation of developers.
よりインテリジェントなシステムを導入することで、開発者のエクスペリエンスに大きな変化をもたらす可能性があります。私たちは GitHub Copilot が開発者に取って代わることを期待しているわけではありません。むしろ、GitHub Copilot は開発者のパートナーとなり、彼らの能力を増強し、より生産的に、手作業を減らし、興味深い仕事に集中できるようにすることを期待しています。また、GitHub Copilot は、ソフトウェア開発への参入障壁を低くし、より多くの人がソフトウェア開発を探求し、次世代の開発者に加わることを可能にする可能性を持っていると考えています。(DeepL による翻訳)
Copilot は開発者のパートナーであると言っていますが、これは僕個人の実感としても正しいと感じます。 Copilot が細かい実装の補助をサポートしてくれるので、自分は何を作るかにより集中できるようになりました。僕個人はCopilot を使い始めて、実装がなんだか楽しくなったなぁという気がとてもしますね。 なんとなく胡散臭さを感じて Copilot を使わない人もいるかもしれませんが、絶対もったいないです。ぜひ使ってみてください。
今後さらに Copilot のようなサポートツールが発展してくことが間違いないと思います。その中で単純に How を提供するソフトウェアエンジニアの価値は相対的に下がっていく危機感も同時に感じました。 エンジニアとしての価値をどこで発揮するかを考え抜き、自分の価値を高めていくことが大切だと思います。